מדריך HTML – רשימות
ישנם שלושה סוגי רשימות ב-HTML: רשימה ממוספרת, רשימה לא ממוספרת, ורשימת הגדרות.
רשימה ממוספרת <ol>
בשביל לכתוב רשימה ממוספרת משתמשים בתג <ol>. בשביל להכניס פריטים לרשימה משתמשים בתג <li>. כל פריט ברשימה גורם לירידת שורה אוטומטית, ככה שלא צריך להשתמש ב-br בין פריטים. כמו כן, ניתן להגדיר כותרת לרשימה בעזרת התג <caption>.
המאפיינים שהתג <ol> מקבל הם: type אחראי על צורת מספור הרשימה. מקבל אחד מהערכים הבאים: A, a, i, 1 start אומר מאיזה ערך מתחילה הרשימה. ברירת המחדל היא אחד.
לדוגמא, הקוד הזה:
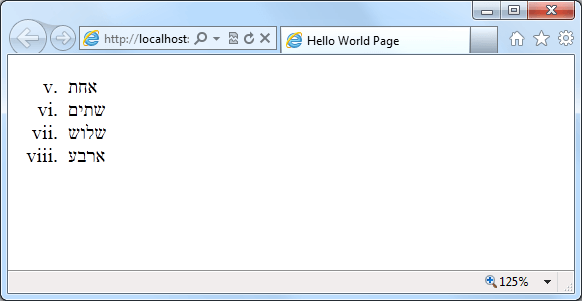
<ol type="i" start="5"> <li>אחת</li> <li>שתים</li> <li>שלוש</li> <li>ארבע</li> </ol>
יראה בדפדפן ככה:

רשימה לא ממוספרת <ul>
רשימה לא ממוספרת (רשימת תבליטים) נכתבת בעזרת התג <ul>. גם כאן, פריט ברשימה נכתב בעזרת התג <li>, וכותרת בעזרת <caption>. התג <ul> מקבל את המאפיין type, שיכול להכיל אחד מהערכים הבאים: circle, disc, square.
לדוגמא, הקוד הזה:
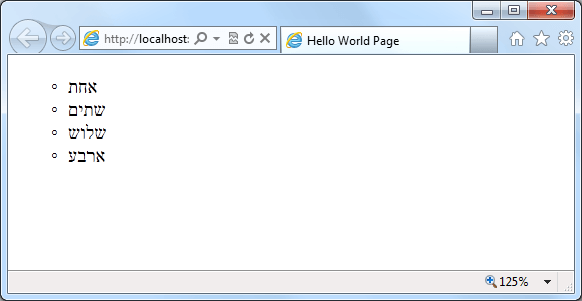
<ul type="circle"> <li>אחת</li> <li>שתים</li> <li>שלוש</li> <li>ארבע</li> </ul>
יראה ככה:

רשימת הגדרות <dl>
רשימת הגדרות היא רשימה לא ממוספרת, ואין לה תבליטים. היא נכתבת בעזרת התג <dl>. פריטים ברשימה הזאת מתחלקים לשני חלקים: הפריט עצמו וההגדרה שלו. בכדי להכניס פריט לרשימה משתמשים בתג <dt>. בשביל להכניס הגדרה לפריט משתמשים בתג <dd>.
לדוגמא, הקוד הזה:
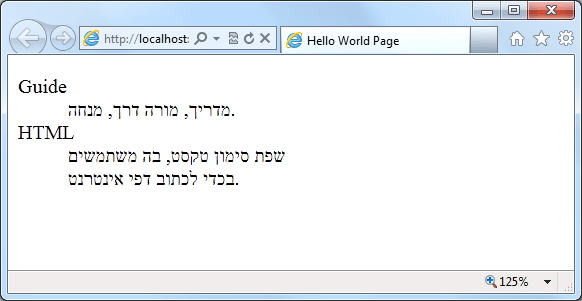
<dl> <dt>Guide</dt> <dd>מדריך, מורה דרך, מנחה.</dd> <dt>HTML</dt> <dd>שפת סימון טקסט, בה משתמשים</dd> <dd>בכדי לכתוב דפי אינטרנט.</dd> </dl>
יראה ככה:


תגובות בפייסבוק