מדריך WPF – שימוש ב Shapes
בפרק זה נחזור לדבר על נושאים קצת יותר גרפיים. אחרי הכול, .XAML היא שפה להגדרת ממשקי משתמש. בפרק זה נדון בציור צורות באמצעות XAML.
ישנם מספר מחלקות צורות מסוגים שונים, לדוגמא: Rectangle, Ellipse ועוד. ההבדל בין המחלקות השונות הוא סוג הצורה שהן מציירות. בנוסף, ישנם מספר תכונות שמשותפות כמעט לכל הצורות, כגון Fill, Stroke ו StrokeThickness.
הפקד Rectangle
הפקד Rectangle משמש לציור מרובע. לשם קביעת האורך והרוחב של המרובע יש להשתמש בתכונות Width ו Height. צבע הפנים של המקובע נעשה ע"י שימוש בתכונה Fill, ואילו צוות המסגרת נעשה ע"י שימוש בתכונה Stroke. בנוסף, ניתן לשלוט בעובי המסגרת באמצעות התכונה StokeThickness.
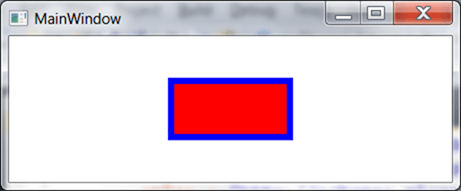
להלן דוגמא לציור מרובע:
<Rectangle Width="100"
Height="50"
Fill="Red"
Stroke="Blue"
StrokeThickness="5" />
והתוצאה:

הפקד Ellipse
הפקד Ellipse משמש לציור אליפסה. ממדי האליפסה נקבעים לפי גודל המלבן החוסם אותה, לכן נעשה שימוש ב Height ו Width. כדי לקבל עיגול מושלם נקבע את ערך ה Height להיות שווה לערך ה Width. בנוסף מילוי האליפסה נעשה באמצעות התכונה Fill והמסגרת באמצעות התכונה Stoke.
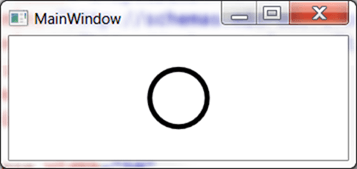
להלן דוגמא לציור עיגול:
<Ellipse Width="50"
Height="50"
Stroke="Black"
StrokeThickness="4" />
והתוצאה:

הפקד Line
הפקד Line משמש לציור קו בודד. הקו נקבע לפי שתי נקודות אשר נקבעות באמצעות התכונות X1, Y1 ו X2, Y2. צבע ועובי הקו נקבעים בעזרת התכונות Stoke ו StokeThickness בהתאמה. לקו אין צבע פנים.
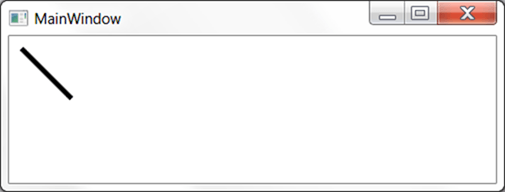
להלן דוגמא לציור קו:
<Line X1="10"
Y1="10"
X2="50"
Y2="50"
Stroke="Black"
StrokeThickness="4" />
והתוצאה:

הפקד Polyline
הפקד Polyline מאפשר לצייר קו שבור שאינו סגור. הדרך להגדיר את הקו היא ע"י הגדרת מערך של נקודות באמצעות התכונה Points. הקו יעבור בין הנקודות השונות לפי הסדר.
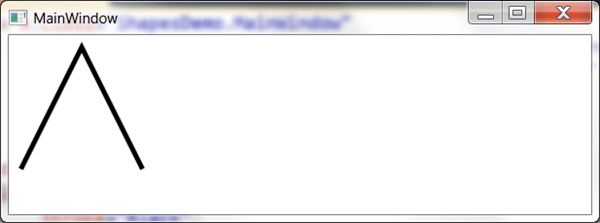
להלן דוגמא לציור קו שבור:
<Polyline Points="10,110 60,10 110,110"
Stroke="Black"
StrokeThickness="4" />
והתוצאה:

הפקד Polygon
הפקד Polygon מאפשר לצייר קו שבור וסגור. הגדרת הקו נעשית באופן זהה להגדרה בפקד Polyline, ע"י התכונה Points. הקו יעבור בין הנקודות השונות לפי הסדר. אם הנקודה הראשונה והאחרונה אינן זהות, יעבור קו נוסף בין הנקודה הראשונה לאחרונה.
להלן דוגמא לציור קו שבור סגור:
<Polygon Points="10,110 60,10 110,110"
Stroke="Black"
StrokeThickness="4" />
והתוצאה:

הפקד Path
הפקד Path מאפשר לצייר צורות בעלת גיאומטריה מסובכת יותר מאשר מה שהוגדר עד כה. ישנם מספר דרכים שונות להגדיר את הצורה הגיאומטרית שה Path יצייר, אולם לא נוכל להיכנס לעומק של אף אחת מהן במדריך זה. אחת הדרכים להגדרת הצורה נעשית באמצעות התכונה Data. בתכונה Data ניתן להציב הוראות לציור בשפה מיוחדת שניתן לקרוא עליה עוד כאן.
להלן דוגמא לציור קו עקום באמצעות Path:
<Path Data="M10,100 C 100,0 200,200 300,100 z"
Fill="#CCCCFF"
Stroke="Black"
StrokeThickness="4" />
והתוצאה:


תגובות בפייסבוק