Webmatrix
כדי לעבוד עם WebMatrix נדרשת מערכת הפעלה Windows XP או גירסא מתקדמת יותר.
כדי להוריד את WebMatrix בצורה המהירה ביותר ובחינם, לחצו על כפתור התקנה:
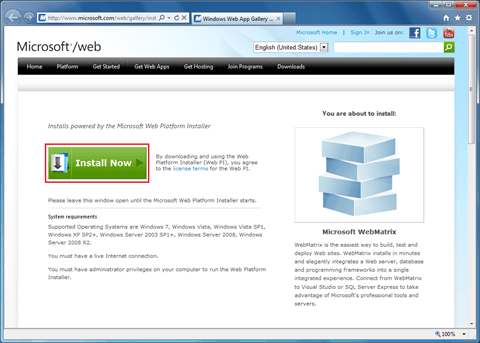
הלחיצה תוביל אתכם לאתר ההורדה של WebMatrix העושה שימוש ב- Web Platform Installer – כלי שהופך את תהליך ההתקנה של מגוון תוכנות לבניית אתרים למשהו מהיר ביותר. אם עדיין לא התקנתם את ה- Web Platform Installer, לחצו כל הכפתור הירוק הגדול:
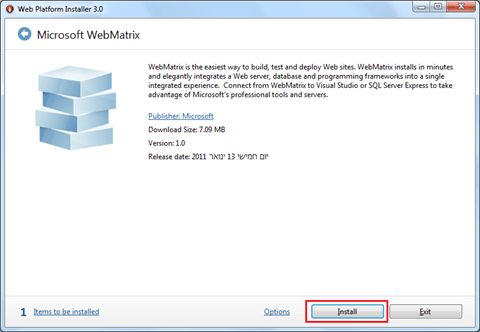
ההתקנה של Web Platform Installer תסתיים מהר מאד, ולאחריה יופיע מסך ההתקנה של WebMatrix:
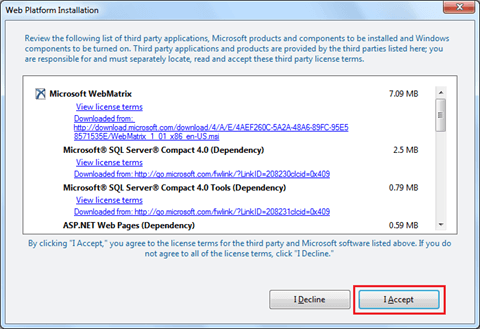
לחצו על הכפתור Install בתחתית המסך, ורשימת כל הרכיבים שיותקנו תוצג לפניכם. הרשימה מציגה את WebMatrix בתור סביבת העבודה איתה נעבוד במדריך זה וכן מספר רכיבים נוספים.
אשרו את ההתקנה ע”י לחיצה על הכפתור I Accept ותהליך ההתקנה יתחיל. התהליך עשוי להמשך מספר דקות, אך לא דורש התערבות כלשהי.
בסיום התקנת WebMatrix, יופיע מסך הסיכום, המפרט את הרכיבים שהותקנו.
לחצו על הקישור Launch כדי להפעיל את WebMatrix ולהתחיל ללמוד לבנות אתרים עם HTML ו- CSS.
התחלת פרוייקט
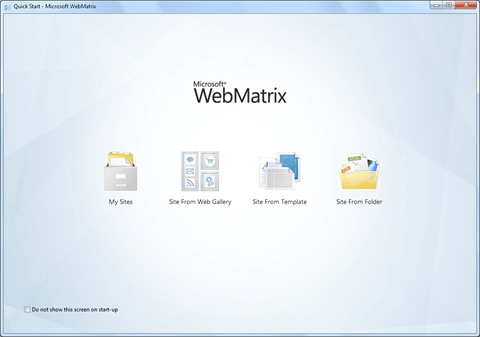
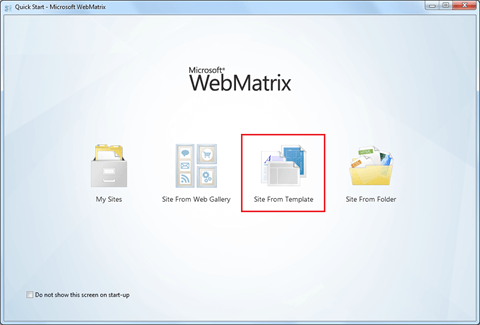
1. במסך הפתיחה של WebMatrix נלחץ על האפשרות Site From Template ליצירת אתר המבוסס על תבנית מוכנה מראש.
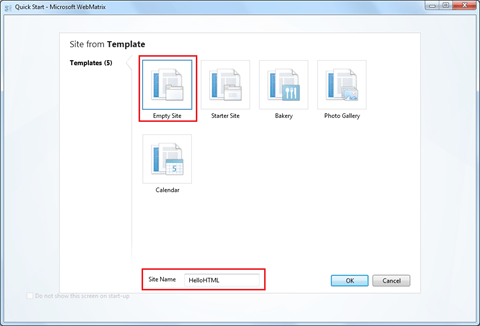
2. בחר בתבנית ששמה Empty Site וקרא לה HelloHTML.
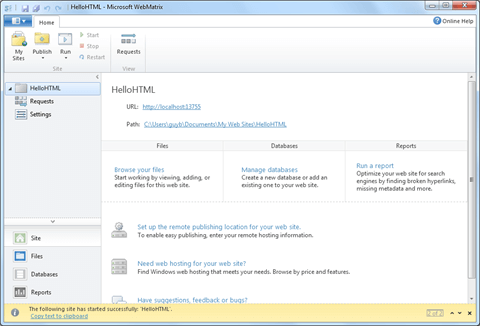
3. לחץ על OK. WebMatrix יצור את האתר החדש ויפתח אותו לתחילת עבודה.
בחלק העליון של הכלי, ישנו סרגל כלים מסוג Ribbon ומעליו בפינה השמאלית סרגל הגישה המהירה. בחלק השמאלי התחתון של הכלי, תמצאו את רשימת סביבות העבודה, שמשפיע על מה שנראה בחלק המרכזי של הכלי, בו נערוך את קבצי ה- HTML.
בתחתית החלון תמצאו את סרגל ההתראות הצהוב המופיע כאשר ישנן הודעות חשובות שיש לשים לב אליהן במהלך העבודה.
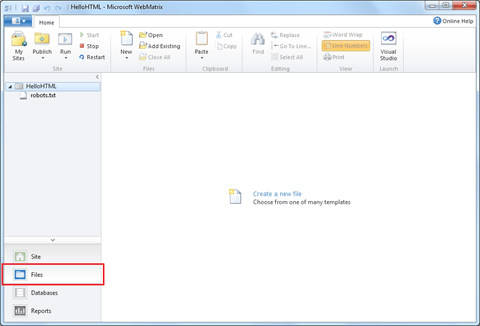
4. מבין סביבות העבודה בכלי בחלקו השמאלי התחתון, בחר בסביבת העבודה לניהול קבצי האתר (Files), בה תוכל לעבוד עם הקבצים והתיקיות. לאחר הבחירה יופיע עץ הקבצים של האתר.
5. הוסף דף חדש לאתר. בסרגל הכלים העליון לחץ על הכפתור New.
WebMatrix מציג רשימה ובה סוגי הקבצים אותם ניתן להוסיף לאתר – ביניהם קבצי HTML.
6. בחר להוסיף קובץ מסוג HTML ובשדה Name הקלד index.html.
7. לחץ על OK.
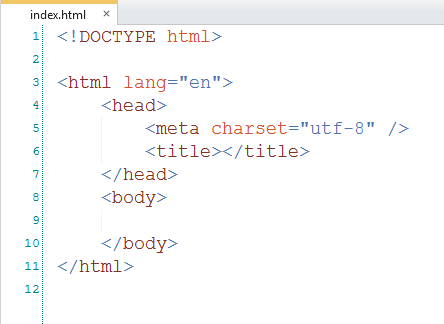
WebMatrix ייצור את הקובץ החדש ויפתח אותו בעורך הקוד.
8. ערוך את תוכן קובץ ה- HTML והוסף את ה- HTML המודגש לתוך הדף.
<!DOCTYPE html>
<html>
<head>
<title>CSS Sample</title>
</head>
<body>
<p>This is text 1</p>
<p>This is text 2</p>
</body>
</html>
9. בסרגל הגישה המהירה לחץ על Save.
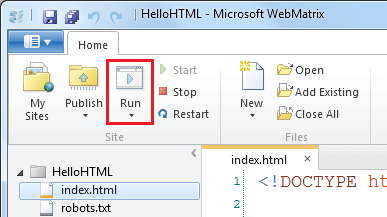
10. הצג את הדף שכתבת. בסרגל הכלים העליון לחץ על הכפתור Launch.
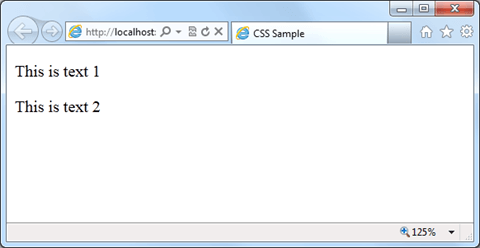
11. WebMatrix מפעיל שרת Web (מסוג IIS Express) שאפשר להשתמש בו כדי לבדוק את הדפים במחשב שלך. הדף היצרת יוצג בדפדפן.

12. הוסף את הגדרת ה- CSS הבאה (החלק המודגש) לתוך דף ה- HTML שבנית בתוך WebMatrix:
<!DOCTYPE html>
<html>
<head>
<title>CSS Sample</title>
<style type="text/css">
p {
color: red;
}
</style>
</head>
<body>
<p>This is text 1</p>
<p>This is text 2</p>
</body>
</html>
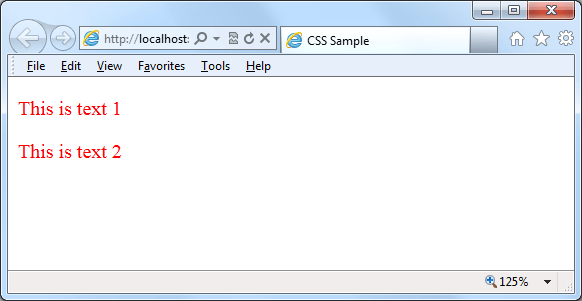
13. הרץ שוב את האתר שבנית (ע”י F12) ושים לב כי הגדרת ה- CSS שהוספת שינתה את צבע הטקסט בדף.
















תגובות בפייסבוק