מדריך CSHTML – עיצוב האתר: בלוקים של תוכן הניתנים לשימוש חוזר
לאתרי אינטרנט רבים יש תוכן המוצג בכל דף, כמו כותרת עליונה ותחתונה, או בלוק שאומר למשתמשים שהם התחברו למערכת (ביצעו Log In). כדי לא לכתוב את התוכן הזה מחדש בכל דף, CSHTML מאפשרת לך ליצור קובץ נפרד עם אותו בלוק תוכן לשימוש חוזר שיכול להכיל טקסט, תגיות וקוד, בדיוק כמו דף אינטרנט רגיל. לאחר מכן תוכל להוסיף את בלוק התוכן הזה לדפים אחרים באתר שבהם אתה רוצה שהמידע יופיע. באופן זה, אין צורך להעתיק ולהדביק את אותו תוכן לתוך כל דף. יצירת תוכן משותף כמו זה גם מקל על עדכון האתר. אם אתה צריך לשנות את התוכן, אתה יכול פשוט לעדכן קובץ יחיד, והשינויים באים לידי ביטוי בכל מקום בו התוכן הוכנס.
התרשים הבא מראה כיצד בלוקים של תוכן עובדים. כאשר דפדפן מבקש דף משרת האינטרנט, CSHTML מוסיף בלוקים של תוכן בנקודה שבה הפונקציה RenderPage נקראת בדף הראשי. הדף הגמור (הממוזג) נשלח אז לדפדפן.

בדוגמה הבאה ניצור דף המתייחס לשני בלוקים של תוכן (כותרת עליונה וכותרת תחתונה) שנמצאים בקבצים נפרדים. אתה יכול להשתמש באותם בלוקים של תוכן בכל דף באתר שלך. כשתסיים, תקבל דף כזה:

1. בתיקייה הראשית של האתר שלך, צור קובץ בשם Index.cshtml.
2. כתוב בקובץ את הקוד הבא:
<!DOCTYPE html>
<html>
<head>
<title>Main Page</title>
</head>
<body>
<h1>Index Page Content</h1>
<p>This is the content of the main page.</p>
</body>
</html>
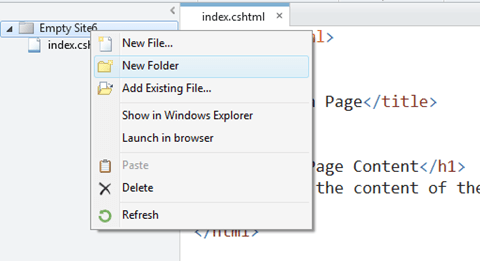
3. בתיקייה הראשית של האתר, צור תיקייה בשם Shared. סמן את התיקייה הראשית של האתר, לחץ על הכפתור הימני של העכבר ובחר באפשרות New Folder.

הערה מקובל לאחסן קבצים המשותפים בין דפי אינטרנט בתיקייה בשם Shared.
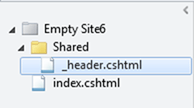
4. בתיקייה Shared, צור קובץ בשם header.cshtml_ (שים לב לקו התחתון בתחילת שם הקובץ). כעת עץ הקבצים והספריות באתר שלך יראה כך (שם האתר יכול להיות שונה כמובן).

5. החלף את כל התוכן הקיים בקובץ עם הקוד הבא:
<div class="header">
This is header text.
</div>
שימו לב ששם הקובץ הוא header.cshtml_, עם קו תחתון (_) כקידומת. CSHTML לא ישלח דף לדפדפן אם השם שלו מתחיל עם קו תחתון משיקולי אבטחה. זה מונע מאנשים לבקש (בשוגג או לא) את הדפים האלה. זה רעיון טוב להשתמש בקו תחתון לשמות דפים שיש להם תוכן שאנו מעוניינים לחסום, כי אתה לא באמת רוצה שמשתמשים יוכלו לבקש את הדפים האלה – הם קיימים אך ורק על-מנת להיות מוכנסים לתוך דפים אחרים.
6. בתיקייה Shared, צור קובץ בשם footer.cshtml_ והחלף את תוכנו בקוד הבא:
<div class="footer">
© 2010 Contoso Pharmaceuticals. All rights reserved.
</div>
7. בדף Index.cshtml, הוסף את הקוד הבא, אשר קורא פעמיים לפונקציה RenderPage:
<!DOCTYPE html>
<html>
<head>
<title>Main Page</title>
</head>
<body>
@RenderPage("/Shared/_header.cshtml")
<h1>Index Page Content</h1>
<p>This is the content of the main page.</p>
@RenderPage("/Shared/_footer.cshtml")
</body>
</html>
כך ניתן להוסיף בלוק תוכן לתוך דף אינטרנט. אתה קורא לפונקציה RenderPage ומעביר לה את שם הקובץ שאת תוכנו ברצונך להוסיף בנקודה זו. בדוגמא זו, הכנסת את תוכן הקבצים _header.cshtml ו- _footer.cshtml אל הקובץ Index.cshtml.
8. הפעל את הדף Index.cshtml בדפדפן.
9. בדפדפן, הצג את המקור של הדף. (לדוגמה, ב-Internet Explorer, לחץ לחיצה ימנית על הדף ולאחר מכן לחץ על הצג מקור).

ניתן לראות את קוד הדף שנשלח לדפדפן, המשלב את דף האינדקס עם הבלוקים של התוכן: הקריאות לפונקציה RenderPage שהוספת לתוך Index.cshtml הוחלפו בפועל בתכנים של קבצי הכותרת העליונה והתחתונה.

תגובות בפייסבוק