מדריך HTML – טבלאות
במקרים רבים נרצה להציג רשימת נתונים (למשל רשימת אנשי קשר) בטבלה. בפרק זה נלמד איך ליצור טבלאות, שורות ועמודות.
מפתחי אתרים רבים השתמשו בעבר לטבלאות על מנת להגדיר את מבנה הדפים שלהם. זהו אינו השימוש הנכון בטבלאות והוא פוגע במראה האתר ובדירוגו במנועי חיפוש.
הגדרה בסיסית של טבלה
העתק את קוד ה- HTML הבא לעמוד HTML חדש:
<html>
<head>
<title>טבלאות</title>
</head>
<body>
<table>
<tr>
<td>שורה 1, תא 1</td>
<td>שורה 1, תא 2</td>
<td>שורה 1, תא 3</td>
</tr>
<tr>
<td>שורה 2, תא 1</td>
<td>שורה 2, תא 2</td>
<td>שורה 2, תא 3</td>
</tr>
<tr>
<td>שורה 3, תא 1</td>
<td>שורה 3, תא 2</td>
<td>שורה 3, תא 3</td>
</tr>
</table>
</body>
</html>
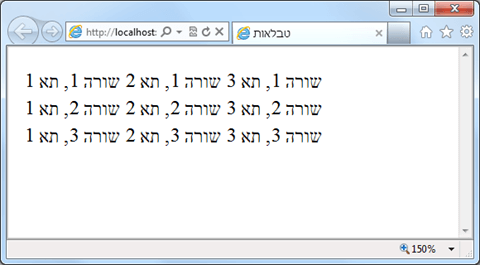
הרצה של דף זה בדפדפן תתן את התוצאה הבאה:

הגדרת טבלה:
- הגדרת הטבלה תעשה ע”י שימוש בתגית <table>, ובתוכה נגדיר את השורות והעמודות.
- בתוך הגדרת הטבלה, נגדיר שורה שורה. כל שורה מוגדרת בין התגיות <tr> ל- <tr/>
- עבור כל שורה, נתוני התאים מוגדרים בין התגיות <td> ל- <td/>.
עיצוב טבלאות
עיצוב טבלאות יעשה ע”י שימוש ב- CSS בלבד, אולם פעמים רבות בשלב בניית הדף, נרצה לראות את הטבלה בבירור. לשם כך נשתמש במאפיין border.
לדוגמא, עבור הטבלה הנ”ל נגדיר בהגדרת הטבלה את רוחב המסגרת להיות 1:
<table border="1">
...
</table>
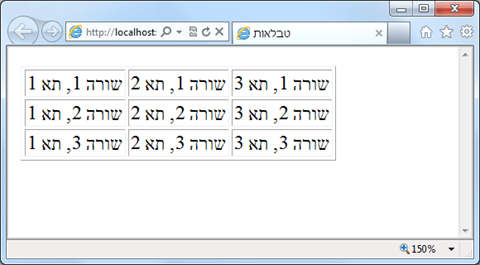
ואז אם נריץ את הדף, נקבל את התוצאה הבאה, שיותר קל להבין ממנה את מבנה הטבלה.

חשוב! לא לשכוח לבטל את הגדרת המסגרת ולעצב את הטבלה באמצעות CSS.
כותרות בטבלה
לעיתים נרצה להוסיף עמודות כותרת לטבלה, שיכולות להופיע ככותרות לעמודות או לשורות, ונעשה זאת ע”י שימוש בתגיות <th> ל- <th/>. סגנון ברירת המחדל של הכותרות הוא שהטקסט שלהן ממורכז ומודגש.
לדוגמא, כותרות לעמודות – נוסיף שורה לטבלה שתגדיר את הכותרות ותופיע לפני השורות עם הנתונים.
<table border="1">
<tr>
<th>כותרת 1</th>
<th>כותרת 2</th>
<th>כותרת 3</th>
</tr>
<tr>
<td>שורה 1, תא 1</td>
<td>שורה 1, תא 2</td>
<td>שורה 1, תא 3</td>
</tr>
...
</table>
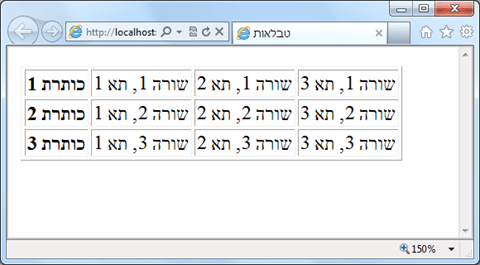
ונקבל את התוצאה:

אם נרצה להגדיר כותרות לשורות, נוסיף תא מסוג th לכל שורה:
<table border="1">
<tr>
<th>כותרת 1</th>
<td>שורה 1, תא 1</td>
<td>שורה 1, תא 2</td>
<td>שורה 1, תא 3</td>
</tr>
<tr>
<th>כותרת 2</th>
<td>שורה 2, תא 1</td>
<td>שורה 2, תא 2</td>
<td>שורה 2, תא 3</td>
</tr>
<tr>
<th>כותרת 3</th>
<td>שורה 3, תא 1</td>
<td>שורה 3, תא 2</td>
<td>שורה 3, תא 3</td>
</tr>
</table>
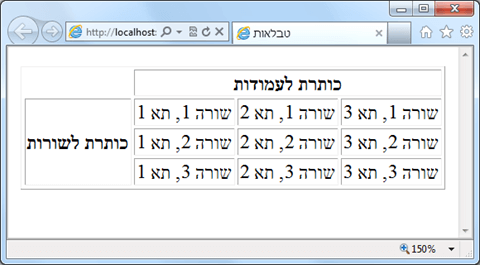
ונקבל:

איחוד תאים או עמודות
לעיתים נרצה לאחד מספר תאים כדי ליצור מבנה מורכב יותר של טבלאות.
- כדי לאחד תאים באותה שורה, נוסיף את המאפיין colspan לתגית ה- td או ה- th ונגדיר כמה תאים לאחד.
- כדי לאחר שורות, נשתמש במאפיין rowspan ונגדיר כמה שורות לאחד.
לדוגמא, הגדרת הטבלה הבאה:
<table border="1">
<tr>
<td></td>
<th colspan="3">כותרת לעמודות</th>
</tr>
<tr>
<th rowspan="3">כותרת לשורות</th>
<td>שורה 1, תא 1</td>
<td>שורה 1, תא 2</td>
<td>שורה 1, תא 3</td>
</tr>
<tr>
<td>שורה 2, תא 1</td>
<td>שורה 2, תא 2</td>
<td>שורה 2, תא 3</td>
</tr>
<tr>
<td>שורה 3, תא 1</td>
<td>שורה 3, תא 2</td>
<td>שורה 3, תא 3</td>
</tr>
</table>
תביא לטבלה הבאה:

נשים לב:
- בשורה הראשונה בטבלה, מוגדר תא ריק (תגיות td ללא תוכן) עבור התא בפינה השמאלית העליונה.
- כותרת העמודות מוגדרת בשורה הראשונה ונפרשת על פני 3 עמודות (שימוש ב- colspan).
- כותרת השורות מוגדרת בשורה השניה ונפרשת ע”פ 3 שורות (שימוש ב- rowspan).
- בשורות הבאות לא מוגדר התא הראשון, כיוון שהוא תפוס ע”י הכותרת.

תגובות בפייסבוק