מדריך Windows Phone – תוכנית ראשונה
בפרק זה ניצור את התוכנה הראשונה שלנו למערכת Windows Phone. התוכנה שלנו תכיל מסך אחד בעל כפתור שמציג הודעה כאשר לוחצים עליו.
ראשית נפתח את סביבת הפיתוח:
לחצו על כפתור Start, בחרו ב All Programs, בחרו Microsoft Visual Studio 2010 Express ואז Microsoft Visual Studio 2010 Express for Windows Phone.

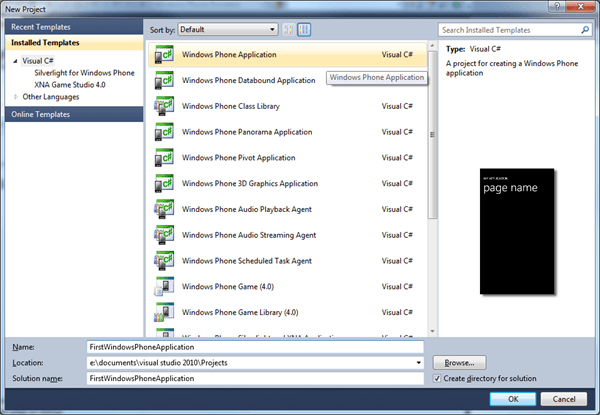
כעת נפתח פרויקט חדש ע"י לחיצה על New Project ונבחר באפשרות Windows Phone Application. ניתן שם לפרויקט FirstWindowsPhoneApplication ונלחץ OK.

במסך הבא, יהיה עליכם לבחור את גרסת מערכת ההפעלה שתרצו לפתח עבורה, אנו נבחר Windows Phone 7.1:

אם זאת הפעם הראשונה שאתם יוצרים פרויקט בעזרת כלי הפיתוח יתכן ותקבלו את המסך הבא:

במסך זה ניתן לבחור האם לשלוח מידע למיקרוסופט שיסייע לה לשפר את כלי הפיתוח שלה בעתיד. בחרו להשתתף בתוכנית לפי רצונכם.
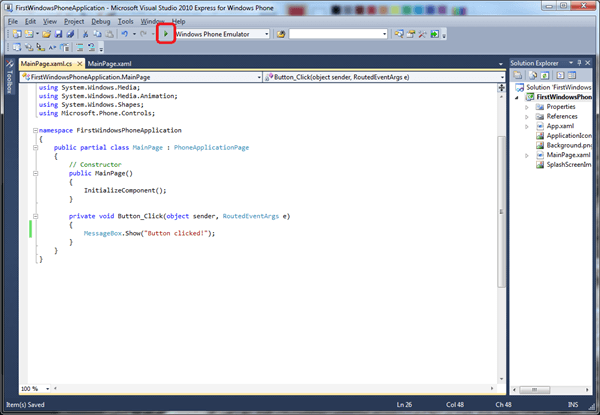
מצב הפרויקט בעת הפתיחה הראשונה אמור להראות כמו בתמונה הבאה

מצד ימין יש את פירוט הקבצים בפרויקט, מרכז המסך מחולק לשני חלקים:
בחלק הראשון (צד ימין) ישנו קוד בשפת XAML (מבוטא zamel), קוד זה מתאר את מראה האפליקציה, נלמד על כך עוד בחלקים הבאים במדריך.
החלק השני (צד שמאל) מייצג גרסה גרפית של קוד ה XAML, זהו למעשה מראה האפליקציה במצב הנוכחי.
כעת נתמקד בחלק של קוד ה XAML

נרצה להוסיף כפתור בגודל 400 על 100 בעל התוכן "Hello Windows Phone World", בנוסף נרצה להירשם לאירוע לחיצה על כפתור (Click).
ראשית נחפש את האלמנט מסוג Grid בעל השם ContentPanel (נמצא לקראת סוף קובץ ה XAML), הקוד שאנו מחפשים, לפני השינוי נראה כך:
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"></Grid>
כעת נוסיף בתוך האלמנט Grid את הגדרת הכפתור באופן הבא:
<!--ContentPanel - place additional content here-->
<Grid
x:Name="ContentPanel"
Grid.Row="1"
Margin="12,0,12,0">
<Button
Content="Hello Windows Phone World"
Height="100"
Width="400"
Click="Button_Click" />
</Grid>
שימו לב: מומלץ שתכתבו זאת בעצמכם, ללא הדבקה מהמדריך כדי לראות כיצד סביבת העבודה עוזרת לכם בהשלמה האוטומטית.

נשים לב שברגע שהוספנו את הקוד של הכפתור ניתן לראות בחלק העליון את מראה הכפתור.
כעת נרצה להוסיף קוד לאירוע Button_Click. נלחץ עם כפתור ימני על הכיתוב "Button_Click" ונבחר באפשרות "Navigate to Event Handler"

נקבל את קטע הקוד שמשויך לחלון האפליקציה שלנו, עם פונקציה בשם Button_Click ריקה

נוסיף לפונקציה את השורה:
MessageBox.Show("Button clicked!");
ונריץ את האפליקציה ע"י לחיצה על כפתור Play (משולש ירוק). ניתן גם להפעיל את האפליקציה ע"י לחיצה על מקש F5.

כאשר נפעיל את האפליקציה היא תתחיל לרוץ בעזרת התוכנה Windows Phone Emulator שהותקנה כחלק מחבילת כלי הפיתוח. תוכנה זו מדמה פלאפון אמיתי ולכן מאפשרת פיתוח והרצת תוכנות גם למפתחים שאין ברשותם מכשיר Windows Phone.

האפליקציה כעת רצה בתוך האמולטור ומציגה את הכפתור שלנו:

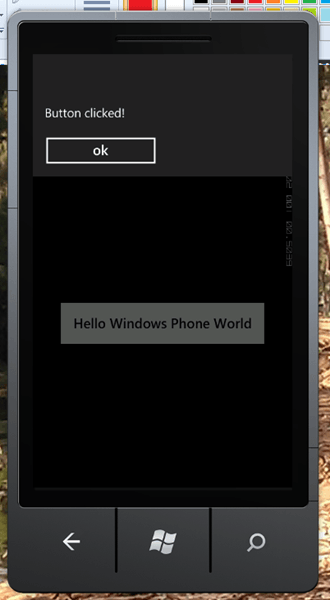
לחיצה על הכפתור תציג את ההודעה "!Button clicked" :

מזל טוב! יצרתם את אפליקציית Windows Phone הראשונה שלכם בהצלחה!
בפרק הבא נתחיל לצלול לתוך הפרטים של שפת XAML.

תגובות בפייסבוק